windows部署jekyll with chripy
前言:
- 最近想搞个博客,记录一下自己考研过程中学习c语言的一些笔记,上来用过
jekyll的原生主题,感觉不舒服,也用过GitBook主题,也觉得差点什么,最后选择了chripy。主要是因为star多,其次是用着真舒服;但是有一点麻烦的就是,chripy的图片使用cdn加载的,对于我们平名玩家不是很友好,还要买服务器。再加上GitHub page加载要很久,调试很浪费时间。 - 所以打算换个姿势写博客(一下子就是两天没了,我哭死):
- 在
windows上调试预览,然后丢到Github Page上,主打一个能看笔记就行。 - 后期如果域名解析弄好了,也会使用
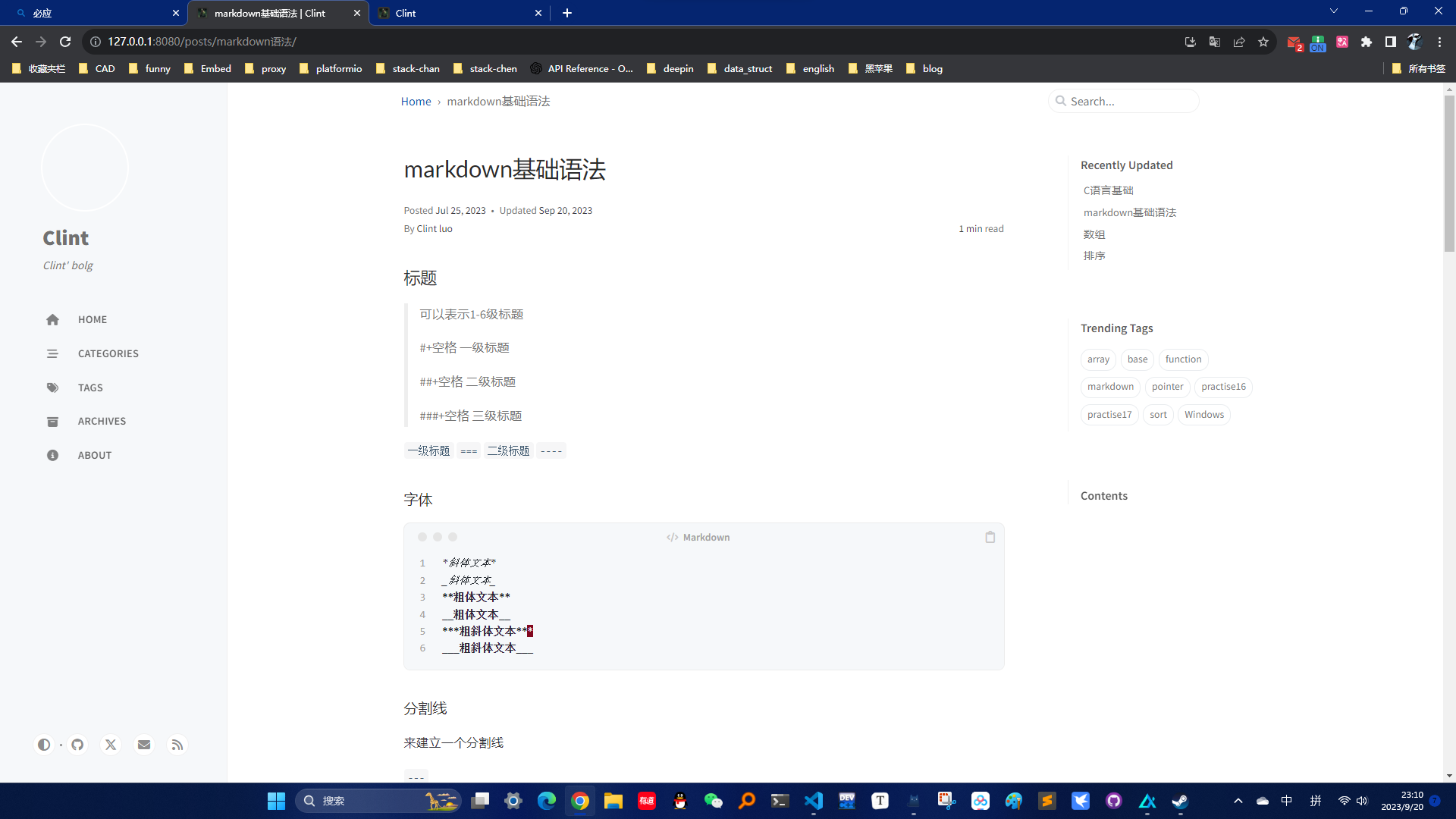
cdn加载图片的方案,提升访问舒适度。 - 先上个效果图:
![Img]()
一、安装Ruby:
先去官网下载一个Ruby安装包Ruby官网
我这里下载的是
Ruby+Devkit 3.2.2-1 (x86)然后点击安装
记得勾选上
msys2 development toolchain- 点击finish
- 选择
选项1—MYSY2 base installation - 等待安装完成,关闭即可
二、安装rubygems–ruby的包管理器
- rubygems安装包
- 下载完成后,解压,然后点击setup安装
- 如果没有反应,右键一下,选择打开方式,再安装即可
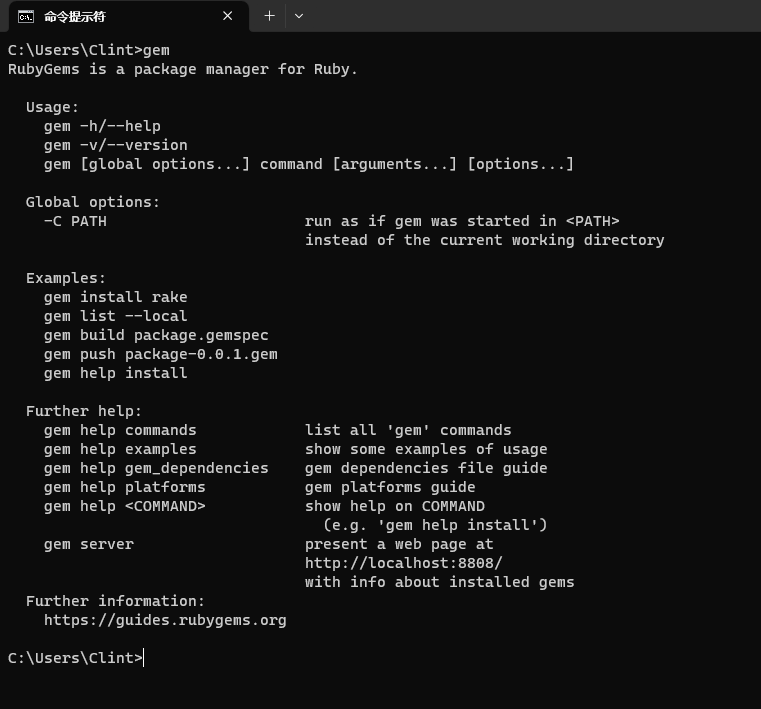
- cmd输入
gem检查是否安装成功![Img]()
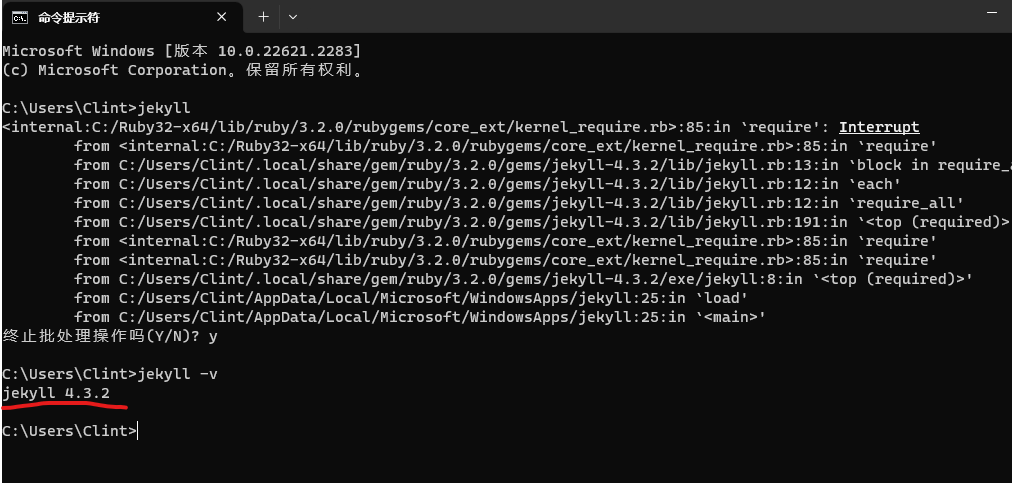
三、安装jekyll
四、从github克隆chripy主题
git clone https://github.com/cotes2020/chirpy-starter.git
五、在本地运行
- 进入项目根目录,然后cmd输入
bundle— 检查并匹配依赖项 - 构建
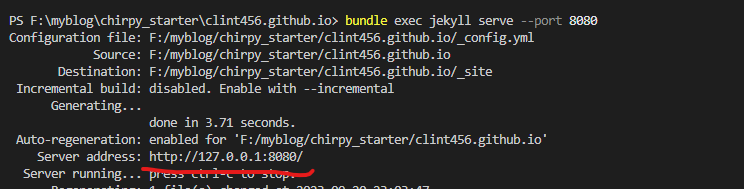
jekyll build - 在本地8080端口运行
bundle exec jekyll serve --port 8080 - Server address:
http://127.0.0.1:8080/或localhost:8080![Img]()
六、linux版本
This post is licensed under CC BY 4.0 by the author.